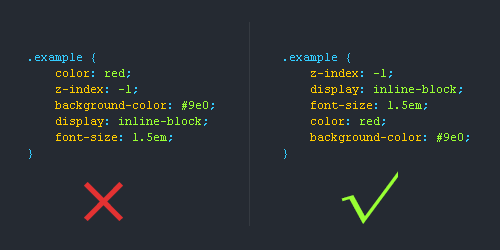
CSS 声明顺序以类型(position, display, colors, font, miscellaneous…)顺序排列,依赖盒模型定义顺序:由外而内。
- 位置属性(position, top, right, z-index, display, float 等)
- 大小(width, height, padding, margin)
- 文字系列(font, line-height, letter-spacing, color- text-align 等)
- 背景(background, border 等)
- 其他(animation, transition 等)
1 | .foo { |