web 前端规范-CSS
参考 Sass Guidelines(中文版)
编码
为了避免潜在的字符编码问题,强力建议在入口文件中通过 @charset 指令使用 UTF-8 编码格式。请确保该指令是文件的第一条语句,并排除其他字符编码声明。
1 | @charset 'utf-8'; |
CSS 的权重
- 通配选择符的权值 0,0,0,0
- 标签的权值为 0,0,0,1
- 类的权值为 0,0,1,0
- 属性选择的权值为 0,0,1,0
- 伪类选择的权值为 0,0,1,0
- 伪对象选择的权值为 0,0,0,1
- ID 的权值为 0,1,0,0
- important 的权值为最高 1,0,0,0
比较同一级别的个数,数量多的优先级高,如果相同即比较下一级别的个数。
important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 通配符 > 继承
- 256 个 class 类名选择器干掉一个 id 选择器实例 ~所有的类名(classes)都是以8 字节字符串存储的,8 字节所能 hold 的最大值就是 255,超过势必会越过其边缘~
- CSS 选择器的 效率 从高到低:
- id 选择器(#myid)
- 类选择器(.myclassname)
- 标签选择器(div,h1,p)
- 相邻选择器(h1+p)
- 子选择器(ul < li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel=”external”])
- 伪类选择器(a:hover,li:nth-child)
命名
就变量、函数和混合宏的命名而言,我们坚持一些很 CSS-y 的风格:小写连字符分隔,有意义的命名。组件命名参考BEM 原则
1 | $vertical-rhythm-baseline: 1.5rem; |
常量建议使用全大写方式书写
1 | // Yep |
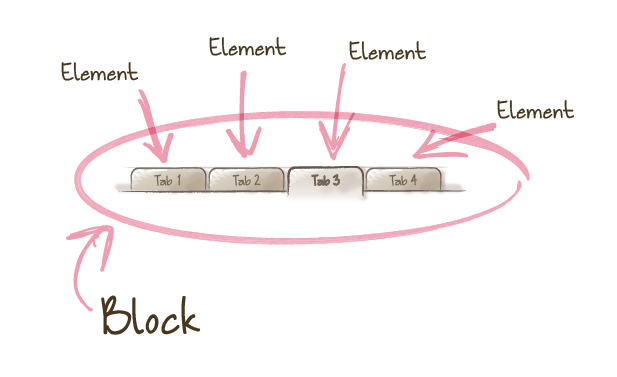
组件命名应该遵循BEM原则:块(Block)、元素(Element)、修饰符(Modifier)


块 是一个独立的实体,既可以是简单的也可以是复合的(包含其他块)。块使用顶级类名(多个单词的长名称使用一个连字符(-)连接)
1 | //组件块 |
元素 是块的一部分,具有某种功能。元素是依赖上下文的:它们只有处于他们应该属于的块的上下文中时才是有意义的。使用两个下划线(__)来分隔块名和元素名
1 | //构成 .menu-tabs 的一个子元素 |
修饰符 作为一个块或是一个元素的一种属性,代表这个块或这个元素在外观或是行为上的改变。使用两个连字符(--)来分隔块名(或元素名)和修饰符名
1 | //.menu-tabs__tab1 的某个不同状态或版本 |
CSS 属性
- 使用(2/4)空格代表缩进,而不是使用 tab 键
- 理想上,每行保持为 80 个字符宽度
- 正确书写多行 CSS 规则
- 有意义的使用空格、换行
- 相关联的选择器写在同一行;不相关联选择器分行书写
- 最后一个选择器和左开大括号({)中间书写一个空格
- 每个声明单独一行
- 冒号(:)后添加空格
- 所有声明的尾部都添加一个分号 (;)
- 右闭大括号(})单独一行
- 右闭大括号(})后添加空行
1 | // Yep |
添加与 CSS 相关的规范时,我们需要注意:
- 本地变量在其他任何变量之前声明,并和其他声明用空行分隔开;
- 不需 @content 的混合宏在放在其他声明之前;
- 嵌套选择器在新行声明;
- 需要 @content 的混合宏在嵌套选择器后声明;
- 右闭大括号(})上一行无需空行;
1 | .foo, |
注释
在代码完成之时立即注释
- 一个文件的结构或者作用;
- 规则集的目标;
- 使用幻数背后的目的;
- CSS 声明的原因;
- CSS 声明的顺序;
- 方法执行背后的逻辑思维。
CSS 文件开头或核心块,使用多行注释:
1 | /** |
当注释 Sass 的一个特定部分时,使用单行注释:
1 | // Add current module to the list of imported modules. |
每一个旨在代码库中复用的变量、函数、混合宏和占位符,都应该使用 SassDoc 记录下来作为全部 API 的一部分。
1 | /// Vertical rhythm baseline used all over the code base. |
SassDoc 需要三个反斜杠(/),主要有两个作用:
- 作为公有或私有 API 的一部分,在所有的地方使用一个注释系统强制标准化注释。
- 通过使用任意的 SassDoc 终端(CLI tool, Grunt, Gulp, Broccoli, Node…),能够生成 API 文档的 HTML 版本。
1 | /// Mixin helping defining both `width` and `height` simultaneously. |
媒体查询
媒体查询紧贴选择器
1 | .foo { |
生成结果:
1 | .foo { |

