webp 是目前 Web 比较流行的解决方案,相对于 Jpeg/png, 基于 VP8 的压缩,有着非常不错的压缩率。
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index
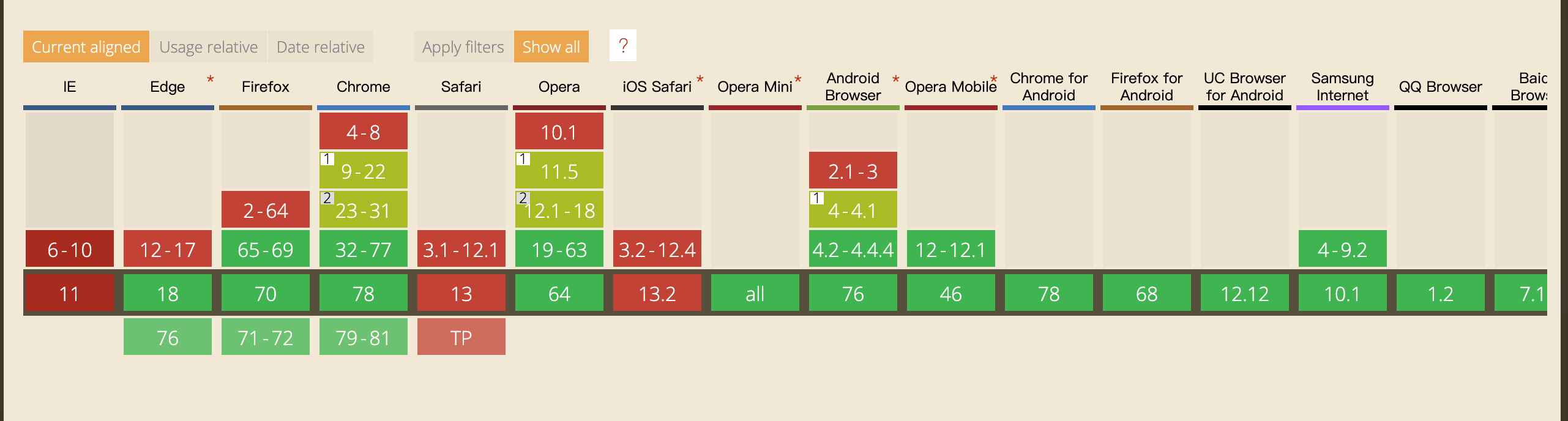
比较基础的方法,还是检测 UA 白名单来说,毕竟这些版本都是很早就支持。

这个方法可控性大,而且能够支持 SSR 渲染,在服务端做 UA 判断然后输出对应的图片格式。
当然,常规的另外一种解决方式是,就是远程加载一张 webp 图片观测是否报错
1 | function checkWebPSupport) { |
网络上有一款比较创新的检测方法,利用 canvas 输出图像的方式。
1 | function canUseWebP() { |
CSS 中嵌入的 背景图
1 | .no-webp .elementWithBackgroundImage { |
如果用到 背景图的话,我们可以通过跟元素的 class 来进行图片格式的选择
扩展阅读
- https://stackoverflow.com/questions/5573096/detecting-webp-support
- Using WebP Images

