[TOC]
真机联调
vConsole
腾讯出品的一个轻量、可拓展、针对手机网页的前端开发者调试面板。
与 vConsole 类似的还有 Eruda、JSConsole
- 查看 console 日志
- 查看网络请求
- 手动执行 JS 命令行
- 自定义插件
1 | //建议通过url参数来控制是否加载调试器,例↓ |
spy-debugger
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端 webview(如:微信,HybirdApp 等)HTTP/HTTPS
与spy-debugger类似的还有whistle
- 页面调试+抓包。
- 支持 HTTPS。
- spy-debugger 内部集成了 weinre、node-mitmproxy、AnyProxy。
- 自动忽略原生 App 发起的 https 请求,只拦截 webview 发起的 https 请求。对使用了 SSL pinning 技术的原生 App 不造成任何影响。
- 可以配合其它代理工具一起使用(默认使用 AnyProxy) (设置外部代理)
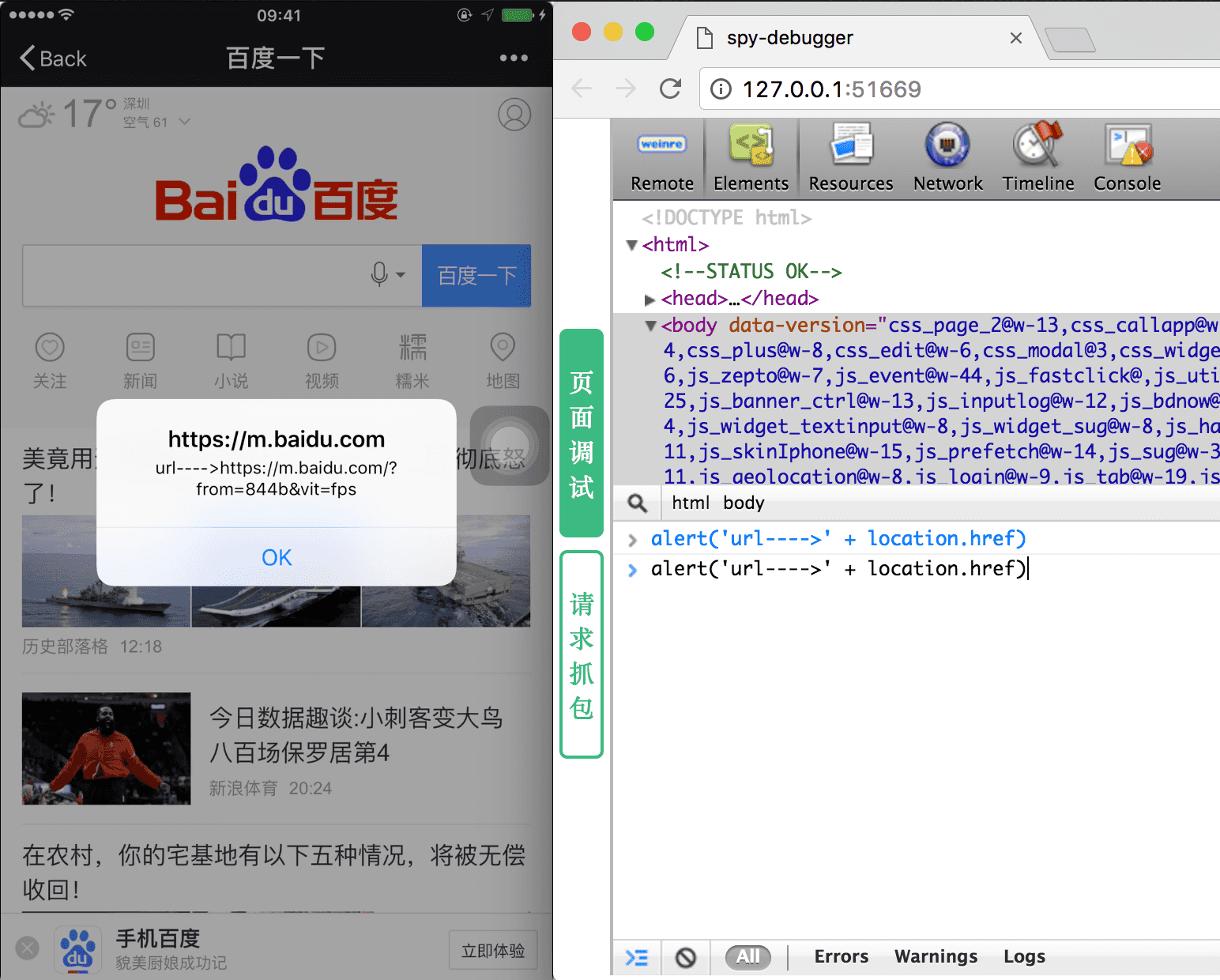
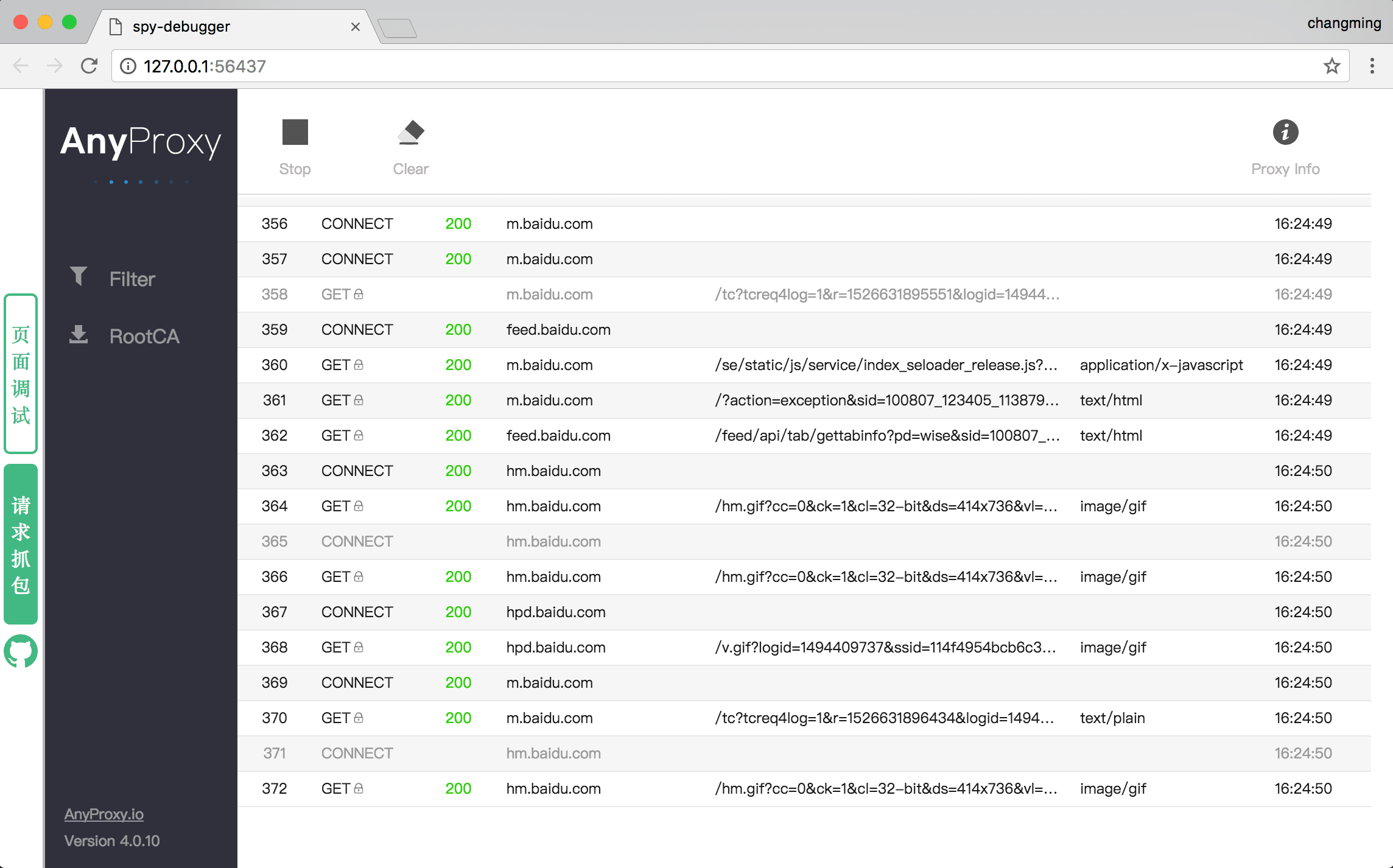
spy-debugger 截图

whistle 截图



多设备自适应开发与调试
Browsersync
多设备同步操作。
Browsersync 能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less 等)并自动刷新页面。更重要的是Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有 pc、ipad、iphone、android 等设备,同时打开了您需要调试的页面,当您使用 browsersync 后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您 30%的工作效率。
Blisk 浏览器
- 完全模拟手机和平板电脑的内部
- 网址和桌面和移动的滚动是同步的
- 文件更改会自动刷新页面
- 可通过 DevTools 调试桌面和移动效果
- Blisk 适用于任何 IDE、语言和框架


