使用 vue-cli 构建的 vue 项目,webpack 的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码
1 | // 在开头引入webpack,后面的plugins那里需要 |
这样就可以正确的使用 jQuery 了,比如我要引入Bootstrap,我们在 vue 的入口 js 文件src/main.js开头加入
1 | // 使用Bootstrap |
这样 Bootstrap 就正确的被引用并构建。
在比如使用toastr组件,只需要在需要的地方import进来,或者全局引入 css 在需要的地方引用 js,然后直接使用
1 | // 使用toastr |
参考:
- Managing Jquery plugin dependency in webpack
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui 的插件
vue-cli webpack 全局引入 jquery
首先在
package.json里加入,1
2
3dependencies:{
"jquery" : "^2.2.3"
}然后 nmp install
在
webpack.base.conf.js里加入1
var webpack = require('webpack')
在 module.exports 的最后加入
1
2
3
4
5
6
7plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
}),
]然后一定要重新 run dev
- 在 main.js 引入就 ok 了
1
import $ from 'jquery'
参考:vue-cli 怎么引入 jquery
在.vue 文件中引入第三方非 NPM 模块
1 | var Showbo = require('exports?Showbo!./path/to/showbo.js') |
参考:exports-loader
vue-cli 引入外部文件
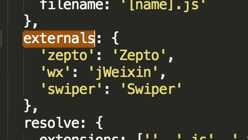
在webpack.base.conf.js中添加externals
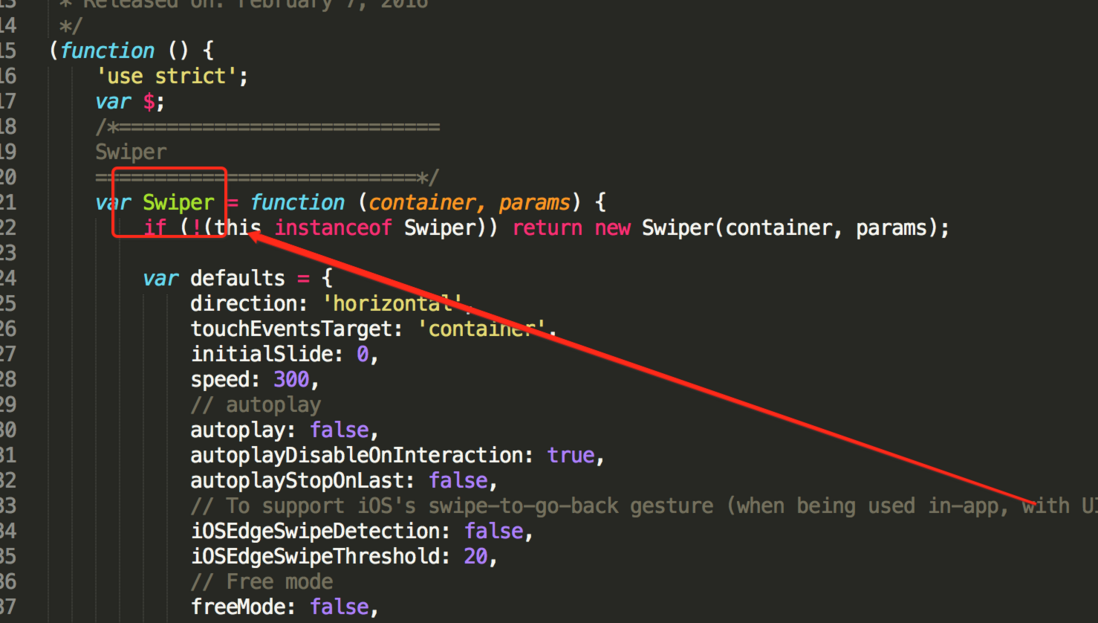
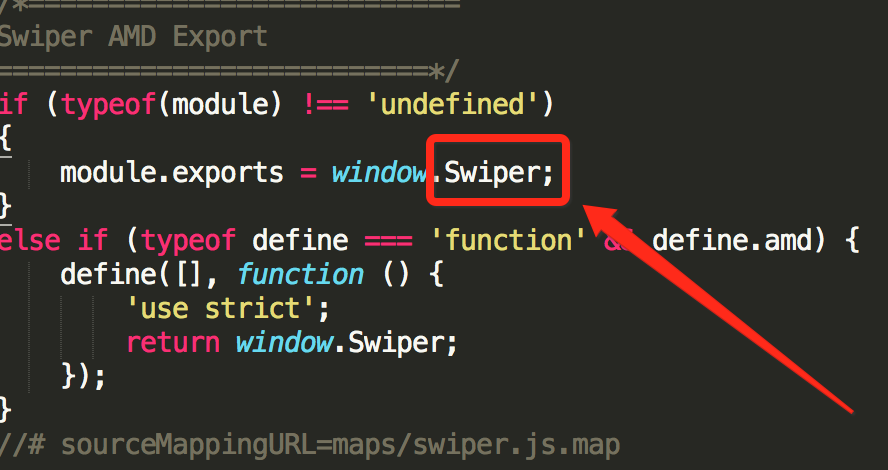
externals 中 swiper 是键,对应的值一定的是插件 swiper.js 所定义的变量 Swiper :
之后再在根目录下的 index.html 文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到 swiper.js 的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312