这不是一篇 Hexo 教程,仅是本博的搭建记录。
准备工作
Hexo:快速、简洁且高效的博客框架,官网有中文文档NexT:Hexo 适用的主题LeanCloud:数据库GitHub:博客就发布在 GitPage
安装&配置 Hexo
安装 Hexo
全局安装 Hexo 官方的脚手架
1 | npm install -g hexo-cli |
然后初始化博客,并安装依赖包
1 | hexo init <folder> |
<folder>就是博客的本地文件夹
配置 Hexo
网站配置: <folder>/_config.yml
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| 参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址 | |
| root | 网站根目录 | |
| permalink | 文章的链接格式 | :year/:month/:day/:title/ |
添加站内搜索
添加百度/谷歌/本地 自定义站点内容搜索
安装 hexo-generator-searchdb
1 | npm install hexo-generator-searchdb --save |
网站配置: <folder>/_config.yml
新增以下内容到任意位置:
1 | search: |
更多网站参数参考:https://hexo.io/zh-cn/docs/configuration.html
测试 Hexo
新建文章
1 | hexo new [layout] <title> |
运行命令新建一篇文章。
启动服务
1 | hexo server |
启动服务器。默认情况下,访问网址为:https://localhost:4000/。
server 后面可以加些参数达到不同效果:
| 选项 | 描述 |
|---|---|
| -p ,–port | 重设端口 |
| -s ,–static | 只使用静态文件 |
| -l ,–log | 启动日记记录,使用覆盖记录格式 |
| -d ,–debug | 开启调试模式 |
生成静态文件
1 | hexo generate |
| 选项 | 描述 |
|---|---|
| -d ,–deploy | 文件生成后立即部署网站 |
| -w ,–watch | 监视文件变动 |
清除缓存
1 | hexo clean |
更多命令参考:https://hexo.io/zh-cn/docs/commands.html
安装&配置 NexT 主题
安装 NexT 主题
使用 git 克隆最新版本
1 | cd <folder> |
或者直接将 hexo-theme-next 下载下来放到 Hexo 站点目录下的 themes/next 目录中
启用 NexT 主题
网站配置: <folder>/_config.yml
搜索 theme 关键字,并将其值更改为 next
1 | theme: next |
验证 NexT 主题
最好先使用
hexo clean清除 Hexo 的缓存。
运行 hexo s --debug 启动本地站点,并开启调试模式。
启动服务过程中可以观察命令行输出是否有任何异常信息。当命令行输出中提示出:
1 | INFO Hexo is running at https://0.0.0.0:4000/. Press Ctrl+C to stop. |
此时即可使用浏览器访问 https://localhost:4000 ,检查站点是否正确运行。
主题设定
主题配置: <folder>/theme/next/_config.yml
搜索 scheme 关键字,选择使用的主题样式,将你需用启用的 scheme 前面注释 # 去掉并将其他两个 scheme 加上注释即可。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
1 | scheme: Muse |
设置 菜单
主题配置: <folder>/theme/next/_config.yml
搜索 menu 关键字
设置 头像
主题配置: <folder>/theme/next/_config.yml
新增字段 avatar,值设置成头像的链接地址
设置 作者昵称
主题配置: <folder>/theme/next/_config.yml
搜索 author 关键字
设置 作者昵称
主题配置: <folder>/theme/next/_config.yml
搜索 description 关键字
设置 首页列表是否显示 阅读更多
主题配置: <folder>/theme/next/_config.yml
搜索 auto_excerpt 关键字
将 enable 设置为 true
length 设置为期望截取保留的文章长度
集成第三方服务
主题配置: <folder>/theme/next/_config.yml
多说评论
搜索 duoshuo_shortname 关键字,值使用 多说域名

搜索 duoshuo_hotartical 关键字,将值设置为 true,并取消注释
畅言评论
打开评论模板<folder>/themes/next/layout/_partials/comments.swig
在 {% endif %} 前面添加畅言评论
1 | <!--畅言评论--> |
添加已开启的畅言插件
1 | <!--畅言插件--> |
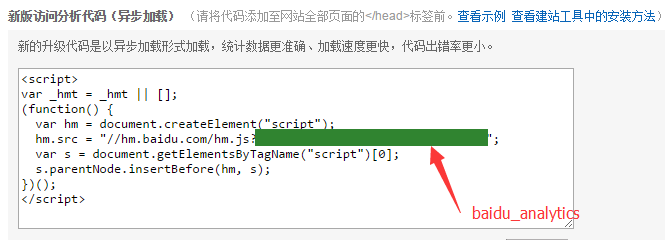
百度统计
搜索新增 baidu_analytics 关键字,值使用 hm.js? 后面那串统计脚本 id

阅读次数统计(LeanCloud)
参考:配置 LeanCloud
更多配置参考:https://theme-next.iissnan.com/getting-started.html
创建 GitHub
创建好账号之后,先创建一个仓库 New repository
进入 Settings ,找到下方的 GitHub Pages ,点击Choose a theme选择主题(这个无所谓,最后都会被替换),Source指向的就是 GitPage 站点所在的分支。
GitHub 会给分配一个二级域名,GitHub 昵称+github.io
部署网站
安装 hexo-deployer-git
1 | $ npm install hexo-deployer-git --save |
配置
网站配置: <folder>/_config.yml
搜索 deploy 关键字
- type:git
- repo:github 提交地址
- branch:提交分支
部署
1 | hexo deploy |
部署网站。
如果想在部署之前预先生成下静态文件,可以使用:
1 | hexo deploy -g |
$ hexo deploy -g与$ hexo generate -d的效果其实是相同的
本地站点不要放在 Git 上,否则执行 deploy 的时候会把本地站点提交上去
如果想将本地站点放到 GitHub 实现自动部署可以配合
DaoCloud实现。

