前端的一大工作内容就是去兼容页面在不同内核的浏览器,不同的设备,不同的分辨率下的行为,使页面的能正常工作在各种各样的宿主环境当中。
而本文的主题 – 移动端开发的兼容适配与性能优化,就是希望能从一些常见的移动端开发问题出发,厘清 Web 移动端开发的前前后后,一些技术的发展过程,一些问题的优化手段以及给出一些常见的兼容性问题的解决方案。
前端的一大工作内容就是去兼容页面在不同内核的浏览器,不同的设备,不同的分辨率下的行为,使页面的能正常工作在各种各样的宿主环境当中。
而本文的主题 – 移动端开发的兼容适配与性能优化,就是希望能从一些常见的移动端开发问题出发,厘清 Web 移动端开发的前前后后,一些技术的发展过程,一些问题的优化手段以及给出一些常见的兼容性问题的解决方案。
Unsplash Source
https://unsplash.it/1600/900?random(据说国内加载略慢,我试了一下还好都差不多)
https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture(必应每日图片)https://uploadbeta.com/api/pictures/random(必应图库,一些风景图人物图什么的,都是现代风格)
https://source.unsplash.com/random(风格同上,但这个的图尺寸不是大图)
原文地址:写个Alfred Workflow,方便看电视剧
Alfred鼎鼎大名,有人说,Mac自带Spotlight,不也一样吗?不一样,Alfred最厉害的是workflow,利用它你可以查询GitHub项目,查API文档,查单词,查IP等等。
webp 是目前 Web 比较流行的解决方案,相对于 Jpeg/png, 基于 VP8 的压缩,有着非常不错的压缩率。
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index
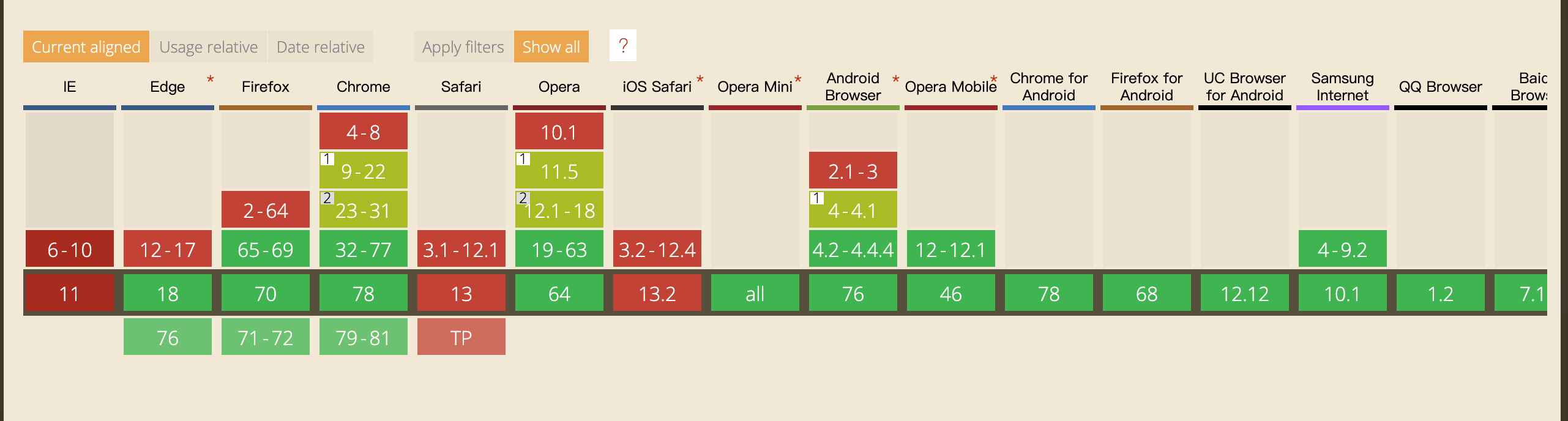
比较基础的方法,还是检测 UA 白名单来说,毕竟这些版本都是很早就支持。

本文作者:4Ark
本文链接: https://4ark.me/post/b6c7c0a2.html
这个问题已经是老生常谈了,更是经常被作为面试的压轴题出现,网上也有很多文章,但最近闲的无聊,然后就自己做了一篇笔记,感觉比之前理解更透彻了。
这个问题已经是老生常谈了,更是经常被作为面试的压轴题出现,网上也有很多文章,但最近闲的无聊,然后就自己做了一篇笔记,感觉比之前理解更透彻了。
这篇笔记是我这两天看了数十篇文章总结出来的,所以相对全面一点,但由于我是做前端的,所以会比较重点分析浏览器渲染页面那一部分,至于其他部分我会罗列出关键词,感兴趣的可以自行查阅,
注意:本文的步骤是建立在,请求的是一个简单的 HTTP 请求,没有 HTTPS、HTTP2、最简单的 DNS、没有代理、并且服务器没有任何问题的基础上,尽管这是不切实际的。