ssr是什么
简单来讲,ssr是指vue中的服务端渲染
默认vue开发打包生成是普通的客户端渲染,将vue打包成js然后在html中引入进而渲染DOM和操作DOM。而服务端渲染是将vue渲染成html后再发送至客户端,中间会有一系列匹配工作
为什么用ssr
截两张图你就明白了
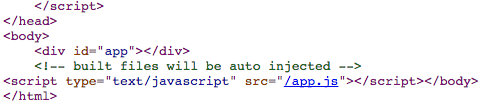
默认方式源代码:

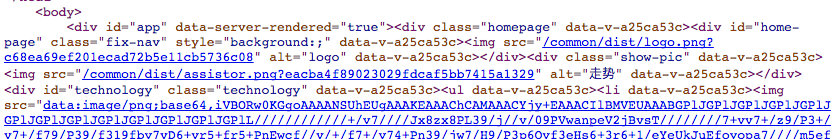
ssr方式源代码:

也就是说使用默认方式,当在搜索引擎搜索你的站点关键词时可能就搜不到你的站点,这对一些需要被erveryone熟知的站点是致命的。
除此之外服务端渲染也能更好的解决浏览器兼容的问题,并且在性能上也帮客户端做了很多事情
如何开发ssr项目
两种方式,自己搭建或者使用官方框架Nuxt.js,我当时是自己搭的,参考了官方示例vue-hackernews-2.0,基本方式都是相同的,打包出对应route的bundle,与template合并,生成html string,展示
常见问题
客户端展示异常,服务端报错 window/alert/document is undefined
jsdom
服务端没有window/alert/document这种东西,需要自行定义,建议方式引入第三方包jsdom辅助定义
1 | //https://github.com/vuejs/vue-hackernews-2.0/issues/52#issuecomment-255594303 |
官方解决方案

组件二次封装
创建~/plugins/index.js文件,将组件挂载到全局
1 | import Vue from 'vue' |
然后根据运行环境加载组件
1 | if(typeof window !== 'undefined'){ |
参考
- https://juejin.im/post/5b7e26fee51d4538d12c8836
- https://miyalee.github.io/2018/01/03/blog2018-01-03/

